
Search Engine Optimization Training Course
The Free Online SEO Training Course
Website Jobs
and
Training
BenchMark
a
Website
Statistical Analysis
For Your
Website
HTML Validation
for your
Website
Link Rel & Meta Tags
optimization
for your Website
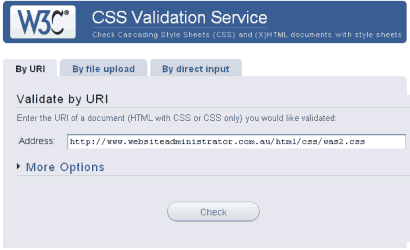
Using the W3C CSS Validator for Code Cleaning
Do It YourSelf SEO Study Module #06- 00

Fig. 01
Copy/Paste the exact web address of the.css file to Check
The W3C CSS validator tool is used in much the same manner as validating our HTML code.
This time however, we provide the exact internet path (address) to the .css file we wish to check.
Selecting More Options enables you to specify which .css rules you would like to validate you css code against. The default is CSS Level 2.1.
Also, those who write more than one css sheet, can also specify which medium they would like to target. Default is all.
Select Check when you are ready to being the validation process.